XFY Blog Editorの「blog」から「Blogページからテンプレート作成」を使ってみました。
新たな発見です。
オフラインの状態で,ブラウザで記事を書き込んでいる雰囲気を味わえるのです。プログラムをつくる人って,いろんなアイデアを出しながらつくっているなあと実感できる,初心者にはうれしい機能だと思いました。

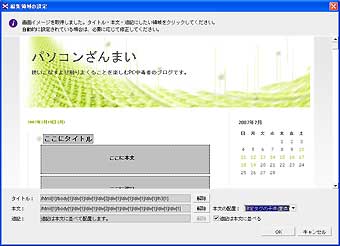
※取り込みのボタンを押したら上のように,自動でブログから読み込んできて構成してくれました。
これまでの味気ない入力画面を,ブログのレイアウトのように表示してくれます。
なにがうれしいかというと,追記,を挿入できます。これまでの初期設定画面では追記をどこから書き込んだらいいのかわかりませんでした。ところが,このレイアウトだと,枠が二つあって下に書き込めばいいと一目でわかります。
ブログの記事は,長くなると他の記事にアクセスするまでスクロールをしなくてはならないのでこの機能はうれしいです。
だけどちょっとわからないのは,入力画面の下には二つ前の記事がレイアウトされています。本来なら一つ前なのでは…?ということで,まだまだわからないことだらけです。
このページは xfy Blog Editor を利用して作成されました。
追記>
どうも,次の記事を書いているときも編集画面下のエントリーは同じでしたので,おそらく雰囲気だけをXMLで取り込んで,編集画面の部分だけを入力可能にしたプログラムを書いているのでしょうね。
欲が出てきました。この画面も更新されて欲しい!!
(今回入力しているEditorは,Mac/Linux用のファイルを使っています。Win用に用意されたEXEでインストールしたEditorではありません。)
☆さらにわかったこと。絶対位置で記録されているためか、USBのデータをそのままMacBookのWindowsに移動させると編集できませんでした。そこで最初の作業を再び行って、テンプレートを再取得させると編集できました。OSに限らず、マシン間を移動する場合も注意が必要なようです。
ということで、MacBookのMacに移動。やっぱりだめです。同じく再取得するとできました。ひとつのディレクトリに保存されている訳ですから、このあたりは相対パスで実行できるように改善を期待したいですね。
コメント